ウェブデザイナーの事例紹介
Web サイトの構築: 画像の最適化に費やされる時間をすべて節約します
Photoshop ファイルから Web サイトを構築する場合、仕事の大きな部分の 1 つは、画像に適用する最適な形式と圧縮を見つけることです。 最適な曲を見つけると、デザインを美しくすることができますが、同時に画像をできるだけ軽量に書き出す必要があります。 Photoshop は画像にグローバル圧縮を適用しているため、軽量の画像と高品質の画像の両方を実現するのは非常に複雑です。
これで終わりです。考えてはいけません。速く作業してください。他の作業をしているときに画像を最適化します。
コンテンツとテーマデザインの画像を含むページ作成ごとに30枚の画像を考慮すると、画像のエクスポートにどのくらいの時間を送信しますか? このプロセスは非常に長く、いくつかの圧縮レベルでのいくつかの試行が含まれます。
jpg 画像としてエクスポートするプロセスには次のものが含まれます。
- メニュー「ウェブ用にエクスポート」を実行します
- Jpeg形式を選択してください
- 圧縮/品質を選択
- サイズを選択
- 画像をエクスポートする
- ウェブサイトで画像を送信する
- 最終テストを行う
ページ分析: 30 枚の画像を 3 回ずつエクスポートして試行します
試行に費やした時間: 1 回の試行に 1 分、1 ページあたり 1 時間になります
自動画像最適化を使用すると、 5 ページの場合は 5 時間の作業となり、最終的には完璧な品質になります
小型で高品質
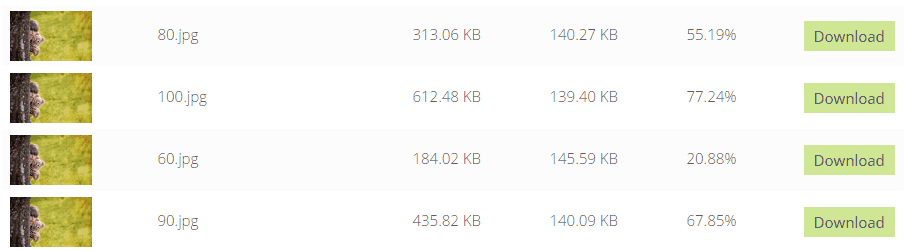
ImageRecycle アルゴリズムは画像にグローバル圧縮を適用しませんが、画像の色領域と元の圧縮レベルを考慮に入れるため、すべての画像を100%の品質でエクスポートできます。 Photoshopの品質レベル(60 =品質の60%、80 =品質の80%...)で名前が付けられた画像を使用して、以下のテストを確認してください。
100% の品質でエクスポートされた画像の方が、視覚的な結果とサイズが向上しました。 したがって、画像の重みを処理する技術的な部分について考えてみましょう。