Webdesigner case study
Building website: save all the time wasted in image optimization
When you're building a website from a Photoshop file, one big part of the job is to find the best format and compression to apply on images. Finding the best tunes helps you to have a nice design but you have to export images as light as possible in the same time. As Photoshop is applying a global compression on images it's quite complex to have both light and high quality images.
Now it's over, don't even think about it, work fast and we'll optimize images once you're working on something else!
Considering 30 images per page creation that includes the content and theme design images, how much time do you send on image export? The process is quite long and include several tries with several compression level.
Export as a jpg image process includes:
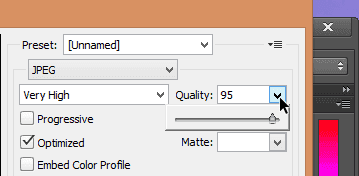
- Go through the menu "Export for the web"
- Choose Jpeg format
- Choose a compression/quality
- Select the size
- Export the image
- Send image on your website
- Make a final test
Page analyze: 30 images exported 3 times each for trying
Time spent in trying: 1' per try, it's 1 hour per page
With automatic image optimization: for 5 pages it's 5 hours of work, with a perfect quality at the end
Smaller with high quality
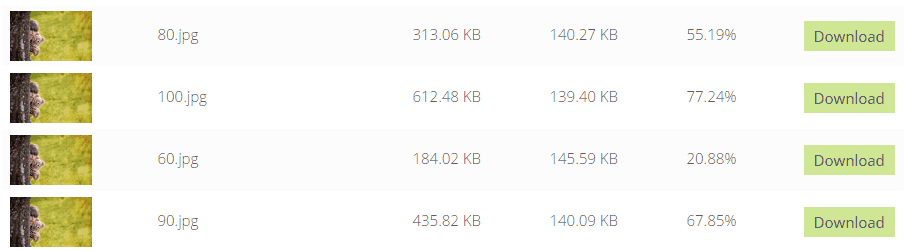
As ImageRecycle algorithm don't apply a global compression on images but takes in consideration image color area and original compression level, you can export all images at 100% of quality. Keep in mind: less the original image is compressed, better optimization and size will be. Check the test bellow with the image named at their Photoshop quality levels (60 = 60% of quality, 80 = 80% of quality...)
The image exported at 100% of quality got the better visual result and size. So just think about the the technical part we're taking care of images weight.